After 1 hour of work last night
Hi guys,
Step 2 of my web site redesign is to create a site map of the current Pixels & Widgets site (current as of yesterday). I had built it last night, but Visio2000 was giving me headaches so I finished it off at work this morning.
Why do we create a site map?
Well, the site map is used to show:
- The site’s orgainizational hierarchy,
- The sites contents on a page by page level, and
- The site’s implied (although this is not necessarily the case) navigation.
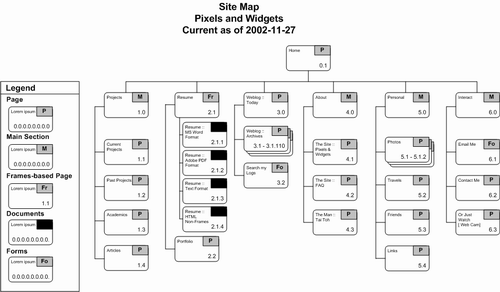
Here’s a picture of my site map (click it to see a larger image):
There are more, but I don’t have the time to write them down.
As you can see, my site is rather flat, it has 6 distinct content categories—too many if you ask me. Sad but true, I was never able to build it all. 🙁
Next step: Current Site Content Inventory
Tai

Leave a Reply